日本互联网行业现状
去日本之前就对日本互联网产业的各种奇葩现状有所耳闻,自己过来之后更是亲身经历了很多。总的说来有以下几个方面:
总体技术一般:
日本计算机理论研究其实做的非常不错,但是工业运用方面却做的一般,有点儿不思进取的感觉。不思进取到什么程度呢?比如说日本最大的门户网站Yahoo Japan,搜索引擎竟然是直接用的Google的API。开发体制落后:
因为日本的制造业非常发达,取得过非常大的成功,很多实业产品都是通过层层外包实现的。简单来说就是OES,贴牌。通过这种模式,他们在传统制造业取得了非常大的成功,所以对于兴起的互联网行业也毫不犹豫地沿用了这套模式–层层外包。从业人员大多都是半路出家:大多数都非科班出身,基本都是从其他行业转职过来的。不同年龄层的人都有。
以上的原因造成了很多问题,之后我会在后面的例子里具体说明。
刚入社时的情况
笔者入职的公司叫リクルート,是一个提供信息咨询的公司,旗下有很多分公司,基本涵盖了日本人生活的各个方面。房地产,美容,酒店预定,二手车,招聘,等等。你可以想象一下,国内大众点评,链家,58同城,携程等等信息提供网站集合在一家公司的情况。笔者入职后具体工作就在题中提到的叫的房地产信息平台分公司工作。笔者进入的组,是负责移动端网站的开发维护。
技术栈
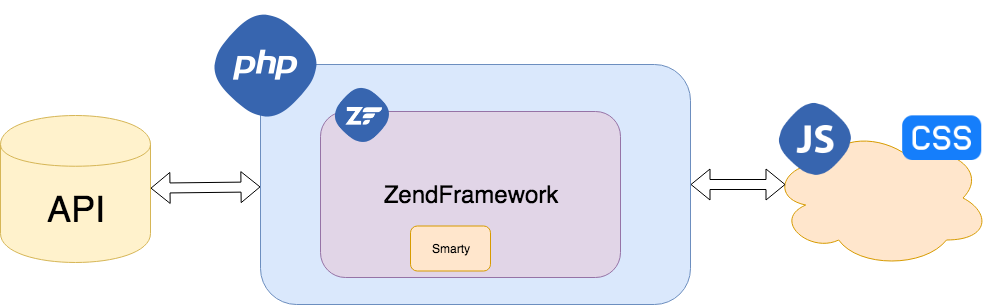
- 前端技术栈:PHP(Zendframework)+模版引擎Smarty+自己开发的类似jQuery的库,整个环境部署在AWS上。

- 后端技术栈: 至于后端的架构就不清楚了,因为是外包出去的,开发和维护都是在外包公司在做。对,你没有看错,日本最大的房地产信息平台,最核心的数据都交给外包公司在做。
那么,自己公司能做什么呢?只剩下前端了对吧。那我们来看一看,这个前端他们是怎么做的。
所谓大前端
放在公司内开发的,也就是自主开发的(这里的自主开发,其实也有一半左右是常年入驻公司的外包人员),只剩下PHP和前端这块了。那么有朋友会问了,不是说没有后端吗?这里不是有PHP吗?
入行比较早的朋友们可能都知道,在没有AngularJS,ReactJS,VueJS等等前端框架之前,网站架构的模式。早些年间,模版引擎都是在后端的。后端获取必要数据之后,根据模版绘制成基本可用的HTML发送给前端,前端获取了绘制好的HTML后,只是做一些动画或者AJAX异步请求等等动作。这里的PHP就是做的模版绘制的工作,还有就是访问API获取处理数据。在这种构架下,可以将PHP归为大前端范畴。
面临的问题
作为日本最大级别的房地产信息平台(虽然日活跃也就40万而已),前端构架如此简陋,肯定是有问题的。
那么问题出在哪里呢?
技术问题
JS/CSS层没有框架,DOM的操作全是直接手动操作,自家开发的类似Jquery的库也是时不时出现一些很难排查的BUG,重复代码和全局函数漫天飞。
模版引擎在PHP层,有zendframework作为框架,所以多多少少还有些章法,以页面为单位组织着模版代码,但是页面之间有很多重复的代码,造成维护困难。
总的来说,就是乱。
组织问题
至于为什么这么乱,很组织构成有很大关系。
日本互联网公司是培养产品经理的天堂。我们公司算是大企业,里面的程序员有不少都是正社员。但是大多数的互联网公司,写程序的都是外包人员。只有产品经理是正社员。这样的组织架构就形成了,程序员完全无条件服从于产品经理。就算是正社员的程序员,话语权都不是很高。怎么样,会点日语,想当产品经理还不赶紧来日本?
以上的组织结构,就造成了为了KPI而赶进度的(動ければいいじゃん)的代码。产品经理看不懂代码,不关心代码质量,跟别说公司高层了。这样的情况下,加上本身程序员本身素质不到位,写出的代码可想而知,反正,外包程序员大多数都是干完一个季度就要走的。
说多了都是泪,大环境是这样,我一个小小程序员也无法改变,我能做的就是在组内好好推动一下的先进概念技术。
最初的解决方案
如果你的公司恰巧也是处于这样的一个很落后的架构的情况下,你也在寻找出路,希望这篇文章能给你一点点启发。
当时入职的时候,AngularJS已经开始疲软,ReactJS已经无人不晓,VueJS也刚刚开始发力。前端如同春秋战国,各国崛起,一派乱世之像。
准备工作
第一反应当然是导入新框架。当然,在导入前端框架之前,需要为导入框架做准备。比如说把混在模版里的JavaScript提取出来,把模版中可以复用的组件抽出来等等细枝末节的工作。
导入webpack
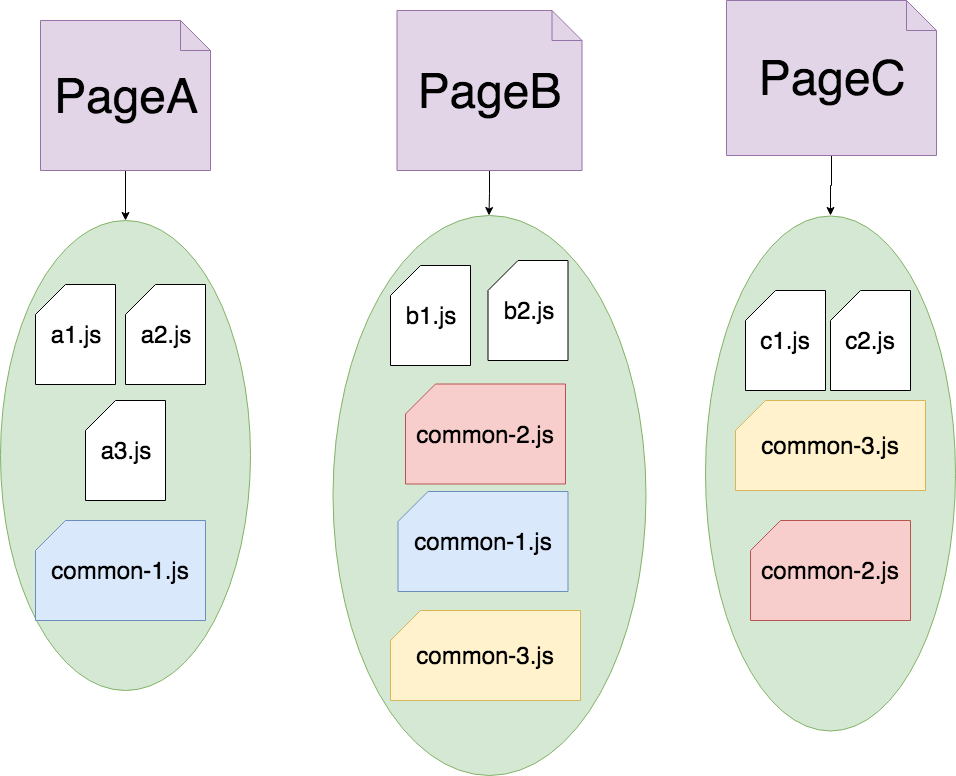
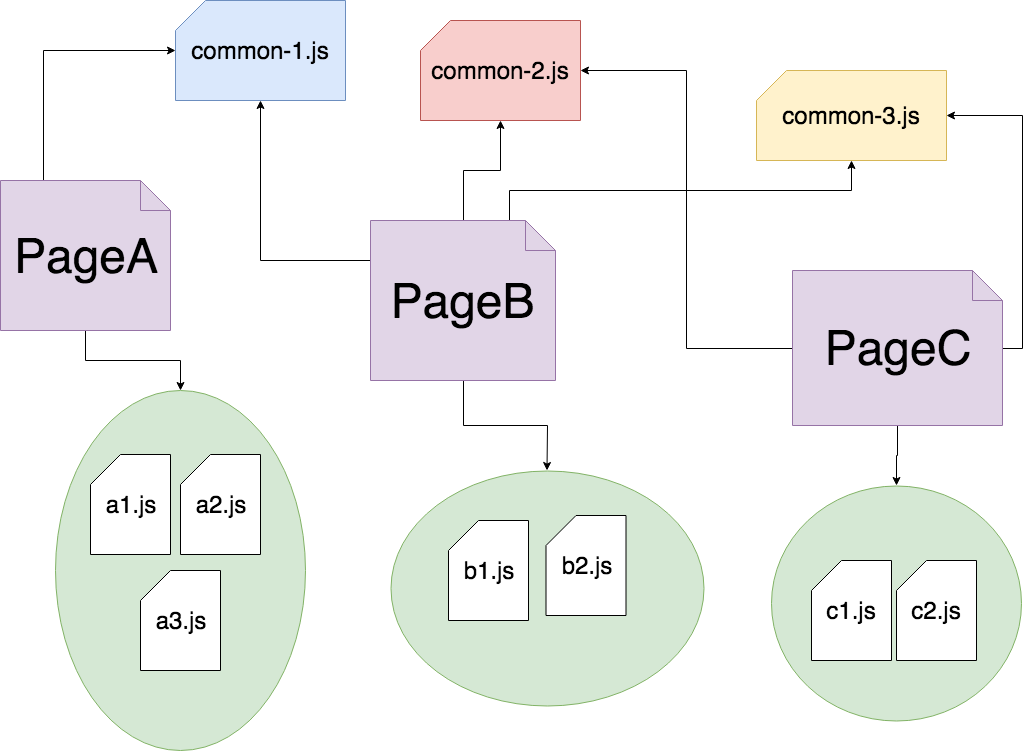
然后就是将webpack导入项目,导入的具体形式是:以界面为单位,每一个页面对应一个 entry 。在 entry 中将每个页面所引用的 JavaScript import 进来。这样就把所有的JavaScript就都经由webpack打包处理了。这里的webpack多页面打包处理会存在一个问题就是,重复打包。多个页面往往会 import 一些同样的包。这里我用了 code split 来解决了这个问题,本来 code split 的目的是按需加载,避免过大的包。我这里用 code split 将所有包做成了异步包,这样一来,所有的包都是按需加载并且可以很好的复用。
重构前:
重构后:
因为导入了webpack就可以做很多有意思的事情了,比如说,我在公司内部做了一个类似 storybook 的工具,与 storybook不同的是,我可以运行 PHP 模版。当然,用ES6写JavaScript也成为可能。
还导入了 eslint,以及 postCSS ,各种先进工具。大大提高了工作效率和代码品质。
选择框架
导入了webpack之后最重要的是,导入前端框架。
但是各种对比,最后选择了VueJS作为框架进行导入。有这么几个原因
VueJS上手简单,因为组内外包人员都是半路出家,有做音乐转行过来的,有做拍卖转行过来的,有做销售转行过来的,是的你没有看错,有40多岁的女程序员,有30多岁的单亲妈妈,也有20多岁专科毕业的小朋友。但是有个共同的特点,就是几门固定技术干了不下于5年。要他们去学习熟悉新的技术,时间成本,出错成本都非常高。所以如果能用现有技术,那是非常好的。VueJS的话,HTML/CSS/JavaScript上手就来,我给他们配置好webpack环境,基本上不用学习直接上手。
可以部分导入,具体来说就是可以挂载在已经绘制成功的 HTML 节点上,也就是说,在PHP绘制好的HTML上,仍然可以绑定 VueJS 实例。
一切看起来都是那么顺利,但是实际导入的时候,却遇到了很多问题。
越不过去的坎儿
SEO对我们网站非常非常重要,而且当时Google正式提出了mobile index first的政策,也就是说以后搜索都要从移动端网站走了。
PHP的模版引擎虽然古老,但是对SEO非常友好,经过常年的修改和运营,已经是非常优的状态了。公司对这块非常看重。大家都知道,虽然VueJS 理论上通过 SSR 解决了 SEO 的问题,毕竟是新技术,对于大公司,而且是日本大公司,是非常非常谨慎的。那有朋友就会说了,可以小范围实验一下嘛。まあな、我要先说说组织架构了

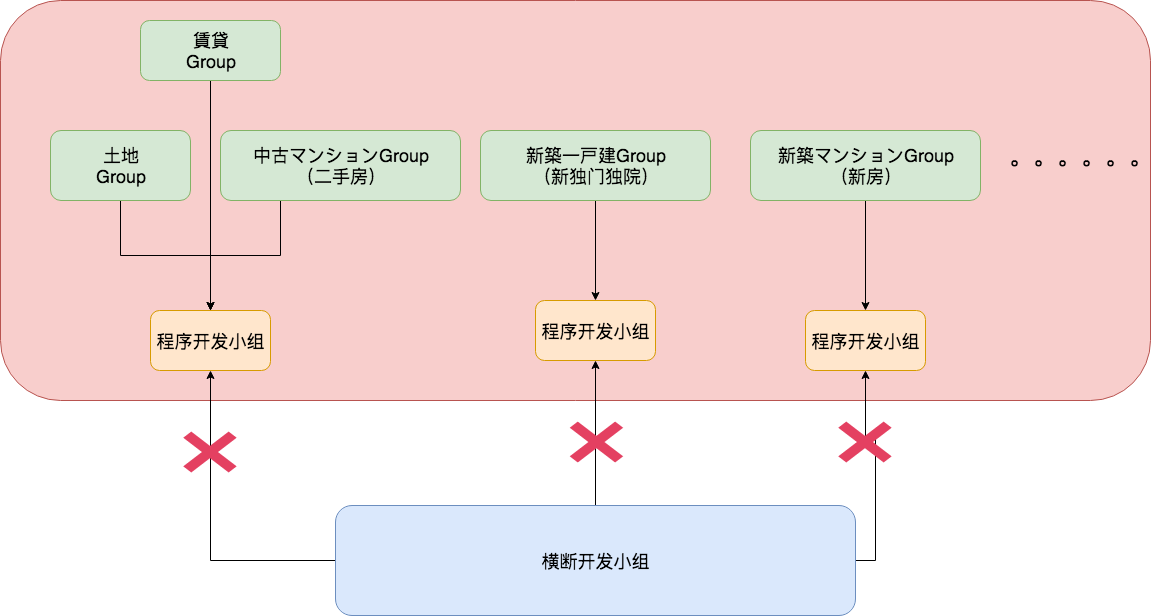
公司的移动端网站的开发不止一个组,开发的组是根据市场领域来区分的,比如说土地市场,是由土体市场小组领导的,土地领域的网站开发是由土地市场小组领导的,新的功能的开发是有土地小组发起,然后由土地小组下面的程序员开发的。总体来说,网站是同一个网站,根据市场分组,每个分组有自己的程序开发。但是为了全站的维护和更新,还有一个全站的开发小组,我就在那个全站的开发小组里面。但是在组织上,全站的小组对其他市场的小组并没有控制权利,控制权掌握在市场小组的产品经理手上。
整个网站大大小小有5,6个小组。各自为阵,组织上有壁垒,如果级别不够,想全站推动非常非常困难。
关于重构的思考
无法改变的现状如此,只能再想办法。
让我们回到原点来看问题,我到底要解决的是什么问题?
不是SEO问题,也不是PHP需不需要存在的问题,而是要提高开发效率的问题。
当前的开发效率为什么低下?
- Template的代码的组织以界面为单位,界面之间通用的代码通过复制粘贴解决。重复代码过多,修改起来到处乱窜。
- JS/CSS比Template更乱,各自存在于不同地方,没有按照界面或者功能方式统一划分文件或者文件夹,常常为了寻找一个CSS,JS到处寻找,这些CSS,JS之间也存在非常多重复的地方。
那么当前的问题,就是组织好,Template/JS/CSS这三者之间的关系,那么怎么组织呢?
组件化是良药
不管是AngularJS也好,ReactJS也好,VueJS也好,他们提供的数据绑定,虚拟DOM这些炫酷的功能,其实对我们这种传统大型CMS网站,没有太多的用武之地。但是,他们其中很重要的一个概念是非常适用于我们网站的,那就是组件化(Web Component)。
那么问题来了,如何在没有框架的情况下实现组件化呢?
webpack-component-loader
具体的解决方案,在我的另外一篇文章中具体阐述过了,
总结一下就是:通过自己实现的webpack-loader,在开发阶段,将Template/JS/CSS按照组件单位放到一起,打包阶段将他们各自移动到他们本来属于的地方。
总结
我的 loader 导入之后,实现了组件化,但是又没有改变既有的技术栈,更加没有影响到SEO,效率大大提高。而且按照大家都推行的组件化的大潮,以后迁移到VueJS,ReactJS或者以后新的框架(只要他符合组件化思想)迁移成本都不是特别大。