预备知识:webpack 相关知识,传统网站模版开发模式
什么是组件(component)
关于组件的定义有非常多的说法,我先举几个例子。
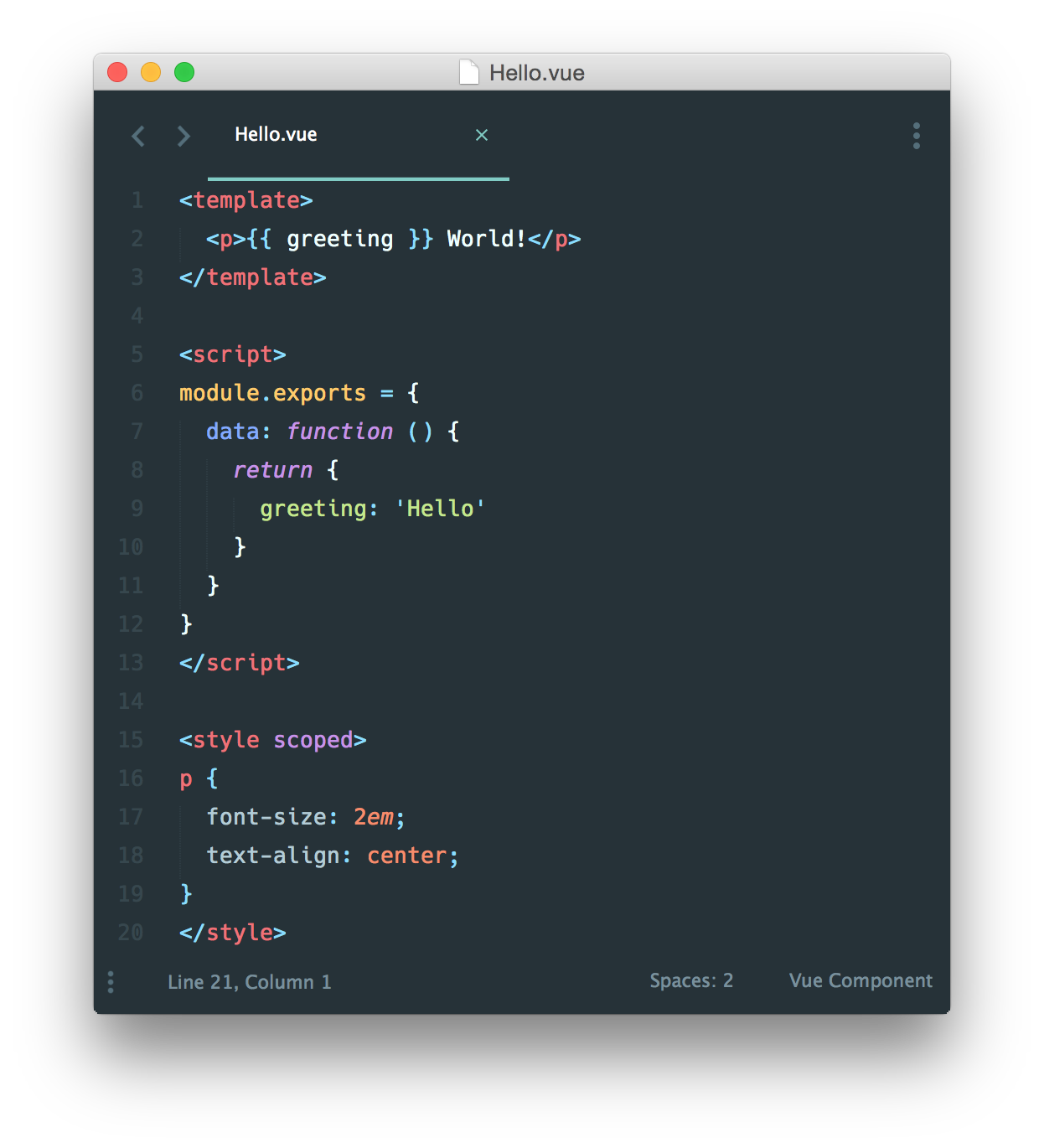
在vuejs下,组件长这个样子

在ReactJS下,组件长这个样子
1 | class HelloMessage extends React.Component { |
在Polymer下,组件长这个样子
1 | <dom-module id="contact-card"> |
Web component 计划官方是这么定义的
Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags to use in web pages and web apps. Custom components and widgets build on the Web Component standards, will work across modern browsers, and can be used with any JavaScript library or framework that works with HTML.
笔者理解的组件化
在笔者的简单地总结一下就是:以组件为单位,将组件相关的HTML/JS/CSS放到同一个地方。这里的同一个地方,可以是一个文件,也可以是同一个文件夹之下。
(PS:当然组件化还包括custom elements/shadow DOM/….等等概念)
组件化的好处
相信用过VueJS ReactJS的朋友,都可以举出一大堆组件化的好处:复用性高,容易维护,方便测试,高内聚,低耦合等等,这里不再累述。
当前的问题
现在的各种前端框架大行其道,在给大家带来组件系统的同时,还带来了各种方便炫酷的功能,比如说数据绑定,VisualDOM等等。
但是现实开发场景经常是非常复杂的,由于各种技术,历史,公司政治原因导致可能无法导入VueJS,ReactJS,AngularJS等等前端框架
以笔者就职的公司(日本最大的房地产信息平台SUUMO)为例,网站是一个后端使用PHP框架的大型CMS网站,而且对SEO要求非常高,由于历史原因,后端只能使用PHP。如今想导入组件化概念,但是并不需要数据绑定,VisualDOM等等炫酷的功能,只需要单纯的组件化。
在没有前端框架的情况下实现组件化
这个时候我们可以借助各种前端打包工具来实现
笔者就借助了webpack来实现组件化, 具体的做法是这样的:
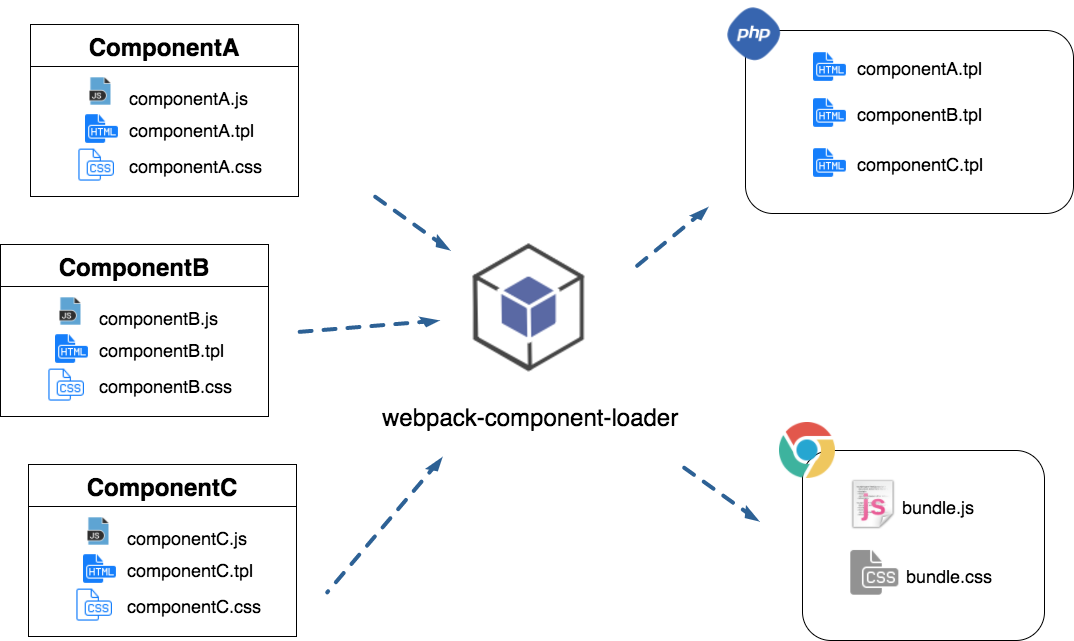
通过笔者自己实现的一个webpack-components-loader完成了以上的打包和分发功能
如图所示,在开发环境中,以组件为单位,将组件相关的template(笔者这里以smarty为例)/JS/CSS放到同一个文件下。这样在开发时,都是按照组件为单位进行开发的。
开发完毕之后通过loader,分别将组件的template分发到后端,将JS/CSS打包成分别打包到同一个文件分发到前端。
这样就在实现了,在开发时实现组件化开发,但是又没有改变既有生产环境。
在此附上笔者实现的loader地址:
webpack-component-loader
后续
什么?公司连webpack也不让用?
没关系,我们也有方法(未完待续)